1. Buka Link Menu Navigation Menu Pada Halaman Baru
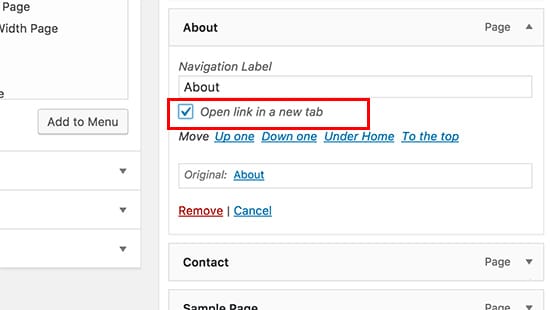
Pada suatu waktu seringkali kita perlu membuat link menu navigasi terbuka pada halaman baru . masalahnya adalah kita tidak melihat pilihan untuk melakukan hal tersebut ketika mencoba menambahkan menu item.
Sebenarnya pilihan tersebut tersembunyi kita perlu untuk meng klik pada “ screen options “ pada kanan atas sudut layar dan cek pilihan ‘link target’. Kemudian klik save.
Kemudian kamu perlu scroll kebawah ke menu item yang ingin di buka pada halaman baru . klik pada menu item untuk membuka nya dan kamu akan melihat pilihan untuk membuka link pada tab yang baru.
2. Menambah Banyak Pengarang Tulisan Pada Post WordPress
Pada setingan default WordPress post diperuntukkan untuk satu pengarang tulisan . jika kita ingin menambahkan lebih dari satu pengarang tulisan, maka berikut cara mudah untuk melakukannya :
- Kita perlu untuk meng install dan meng aktif kan Co-Authors Plus plugin.
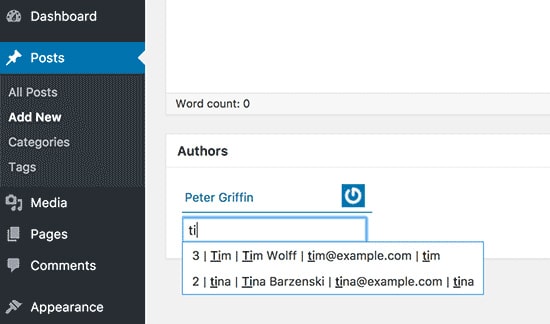
- Kemudian edit post atau halaman dimana kita ingin menambah banyak pengarang tulisan. Pada post edit screen, kita akan menyadari bahwa ‘Authors’ box baru ada di bawah post editor untuk kita dapat tambahkan pengarang tulisan lainnya.
3. Menampilkan Jumlah Pengguna Ter-Register di WordPress
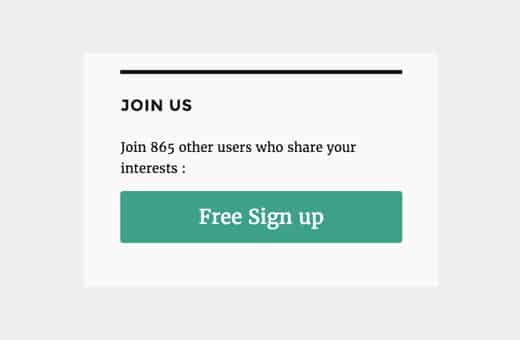
Jika kita memfasilitasi untuk register pada situs WordPress kita maka dengan menampilkan jumlah pengguna yang teregister dapat menarik pengguna lain untuk register.
Langkah termudah adalah dengan meng install l the Simple Blog Stats plugin. Upon activation, you can add [sbs_users] shortcode to any post or page to display total number of registered users.
For more detailed instructions, see our tutorial on how to show total number of registered users in WordPress.
4. Create New Image Sizes in WordPress
Ketika kita meng upload image ke blog kita, WordPress secara otomatis membuat beberapa kopi dari image tersebut . tema WordPress & plugin kita dapat juga menambah image dengan ukuran baru.
Untuk membuat ukuran image baru di WordPress, kita butuh untuk menambah kode berikut ke tema kita functions.php file atau sebuah site-specific plugin.
| 1
2 3 |
add_image_size( ‘sidebar-thumb’, 120, 120, true ); // Hard Crop Mode
add_image_size( ‘homepage-thumb’, 220, 180 ); // Soft Crop Mode add_image_size( ‘singlepost-thumb’, 590, 9999 ); // Unlimited Height Mode |
Kode ini menambah 3 ukuran baru image. Pastikan untuk mengganti ukuran image size , nama dan dimensinya sesuai kebutuhan.
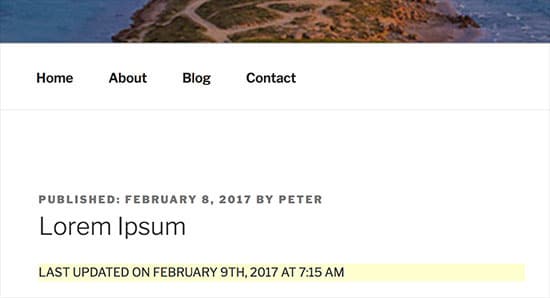
5. Menampilkan Tanggal Terupdated Dari Post Terakhir
Secara default,kebanyakan tema WordPress akan menampilkan tanggal ketika artikel di published. Hal tersebut baik , dan akan bekerja untuk kebanyakan websites dan blogs.
Jika kita secara rutin update konten lama, maka kita perlu memperlihatkan kepada pengguna kita kapan artikel tersebut terakhir updated.
Hal tersbut dapat dilakukan dengan menambah kode:
| 1
2 3 4 5 6 7 8 9 10 11 12 13 |
functionwpb_last_updated_date( $content) {
$u_time= get_the_time(‘U’); $u_modified_time= get_the_modified_time(‘U’); if($u_modified_time>= $u_time+ 86400) { $updated_date= get_the_modified_time(‘F jS, Y’); $updated_time= get_the_modified_time(‘h:i a’); $custom_content.= ‘<p class=”last-updated”>Last updated on ‘. $updated_date. ‘ at ‘. $updated_time.'</p>’; }
$custom_content.= $content; return$custom_content; } add_filter( ‘the_content’, ‘wpb_last_updated_date’); |